Work More Efficiently and Effectively with Visual Studio 2019 (Foundational Concepts Series)
- Posted in:
- Foundational Concepts
- Visual Studio
- Hotkeys
- Productivity
Work More Efficiently and Effectively
efficient (adj.): performing or functioning in the best possible manner with the least waste of time and effort; having and using requisite knowledge, skill, and industry; competent; capable.
effective (adj.): adequate to accomplish a purpose; producing the intended or expected result.
-dictionary.com
You are a software samurai, and your sword is Visual Studio. The purpose of this blog entry is to give you guidance on some of the new features of Visual Studio 2019, as well as existing features that you may have overlooked, such as hotkeys and snippets, so that you can work more efficiently and effectively as a Microsoft (.NET) stack software developer. As stated in my previous blog post, Visual Studio is your primary tool when working on the Microsoft stack, and the better you understand that tool, the more productive you will be and the more time you will save. The idea is to reduce unnecessary wear-and-tear on your hands and body, and hopefully also prevent the mental burnout that can result from doing repetitive work. The bottom line is this: fewer keystrokes = greater career longevity.
The Hotkey Hypothesis
To this end, I'm going to introduce a concept that you probably intuitively understand is true but maybe never put into words before. I call it the "Hotkey Hypothesis," and it basically states that the more you can keep your hands on the keyboard rather than switching back and forth between keystrokes and mouse gestures, the more productive you will be, especially if you are minimizing the number of repetitive keystrokes through hotkeys and code snippets. Obviously, the creators of Visual Studio understood this, which is why it comes with so many hotkeys and snippets out of the box (so many, in fact, that you'd need to be a savant to memorize them all!) along with the capability to customize them to your liking.
Hotkeys (sometimes referred to as 'keyboard shortcuts') are part-and-parcel of any modern software, but if you're completely new to this just understand that a hotkey is nothing more than a combination of keystrokes that perform some more-or-less powerful function. For example, holding Shift+Alt and then pressing semicolon (;) in Visual Studio will highlight all references to the symbol under the cursor in the current document. All the highlighted references have their own cursor, so you can edit or delete all of them at once. This is a very powerful feature. I remember early word processors in which to do something similar, you either had to manually edit each word individually or go through some primitive find/replace function. DO NOT DO THIS IN VISUAL STUDIO! There's no need. If you're a novice developer, then I'd strongly encourage you to establish good habits early on. If you're a seasoned developer, then I would suggest that you periodically examine the way you work, ask questions (why am I doing it this way?) and retrain yourself to work more efficiently.
Heck, all sorts of other professionals do this. Tiger Woods has reconstructed his swing multiple times! As ESPN magazine states:
We're not talking about the endless tweaks and minor revisions that all players, from touring pros to dedicated hacks, are forever visiting upon their swings. We are talking instead about the conscious decision to undergo a structural overhaul, wherein a player transforms the very shape and pattern of his swing via a tedious and labor-intensive process that carries with it all manner of psychic complications.
This is perhaps not as drastic as a world-famous championship golfer changing the way he hits the golf ball, but this is still important in the software profession. Why?
- We are all human, and we pick up bad habits as we go along in our career.
- Burnout is real, and you need to be mindful of how you work, at least from time to time.
- There is always room for improvement.
Look back at the quote above. This is the key phrase: the conscious decision to undergo a structural overhaul. That's what I'm asking you to do here. Even if you've been in the industry for a while, make a conscious decision to work more efficiently and effectively.
Code Snippets
Code snippets are another great feature of Visual Studio that have been around for a while. In a nutshell, a code snippet is a template for pre-generated code that you can insert into your code using a hotkey or some simple shortcut. For example, if you type ctor in the editor and hit Tab twice, it will automatically generate the skeleton of a constructor for your class. Pretty cool! Note that snippet shortcuts will appear in IntelliSense as well, even if you create your own custom snippets (more on this later). You can also insert snippets from a context menu by typing the hotkey combination Ctrl+K, Ctrl+X. This is a good way to get started until you start automatically memorizing the shortcuts for your most frequently used snippets. What's great is that code snippets have a (limited) amount of flexibility as well, so that you can do things like parameter replacement when you are inserting your snippet, automatically import namespaces, etc.
I highly recommend that you explore the out-of-the-box code snippets that come with Visual Studio 2019. On my machine they are located at: C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC#\Snippets\1033\Visual C#
The format of a code snippet file is basic XML. It's pretty intuitive to figure out if you look at some of them. The key elements of a typical code snippet are:
- Title and tooltip for your code snippet - this is important so far as you want to know what you're looking at in the Code Snippets Manager or IntelliSense.
- Shortcut - this is the moniker for your snippet that you type into the editor to insert the snippet.
- Namespace element - you will likely need to automatically insert namespaces for your snippet code to run.
- Object or literal elements - these are replacement tokens that you can edit as you are inserting the snippet.
- $selected$ - built-in replacement token that represents the text that you had selected in the editor before you inserted the snippet.
- $end$ - token that represents where to put the cursor after the snippet is inserted.
- Code element - important, this is the code that your snippet will insert.
That's really about it. There are other features as well, such as built-in functions that you can run to pre-populate a literal value, but at this time there are only three of them available and I haven't found them to be super-useful, with the exception of the ClassName() function (this is how the ctor snippet does its magic under the hood, for example).
Another point to remember is that snippets come in two flavors:
- Expansion - these are snippets that you insert by typing in a shortcut OR using a hotkey/menu, etc. It will insert the snippet code at the position of the cursor in the editor.
- SurroundsWith - these are snippets that you can insert only by using a hotkey/menu, because their whole purpose is to "surround" the text you currently have highlighted in the editor with the snippet code. These are useful for things like loop constructs, etc.
All the out-of-the-box SurroundsWith snippets are also Expansion snippets, so you can use them using either approach.
You can create your own custom snippets by either using the Code Snippets Manager, or by creating <my_snippet>.snippet files directly in C:\Users\<yourUsername>\Documents\Visual Studio 2019\Code Snippets\Visual C#\My Code Snippets. The latter is my favored approach. As stated earlier, the schema of the snippets file is basic XML. Here is an example custom snippet that I created several years back. Its sole purpose is to automatically insert a guard clause, typically within a constructor.
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>Guard Clause - Not Null</Title>
<Shortcut>guard1</Shortcut>
<Description>Code snippet for a basic null-check guard clause</Description>
<Author>My Company</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>myVar</ID>
<ToolTip>Variable</ToolTip>
<Default>myVar</Default>
</Literal>
</Declarations>
<Code Language="CSharp">
<![CDATA[if ($myVar$ == null)
{
throw new ArgumentNullException(nameof($myVar$));
}$end$]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
Now, with the introduction of nullable reference types in C#8, constructs such as traditional guard clauses may become less necessary going forward, but that doesn't matter. The point is to look at the syntax for the snippet and use it as a starting point for you to create your own snippets, which I highly, highly recommend. Feel free to cut and paste the above snippet and modify it to suit your needs.
![]() Pro-tip: It's a good idea to create your own custom code snippets which are specific to whatever project you are working on, especially if it's a bigger project.
Pro-tip: It's a good idea to create your own custom code snippets which are specific to whatever project you are working on, especially if it's a bigger project.
For more information, I recommend you check out these links from the official documentation:
That about wraps up the discussion on hotkeys and code snippets. Oh, one more thing... since you made it this far in reading this blog entry, I'd like to present you with a free Visual Studio 2019 Hotkey and Code Snippets cheat sheet which I custom-designed. It's not comprehensive, but it gives you a good idea of what I consider to be some of the most important hotkeys and snippets that you're likely to use in your day-to-day. Please note that I use the "General Settings" for my keyboard configuration, the reason being that I use F# as well as C#, and I also find the hotkeys to be more intuitive. Enjoy!
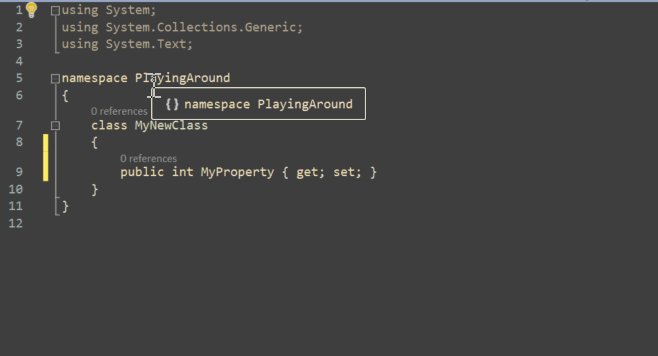
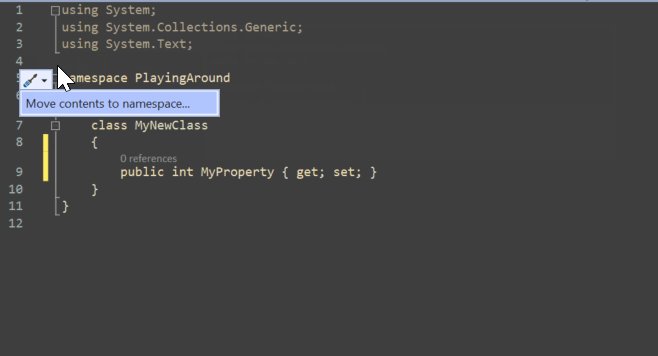
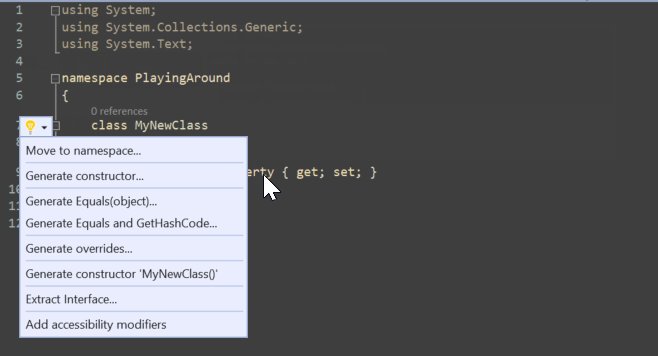
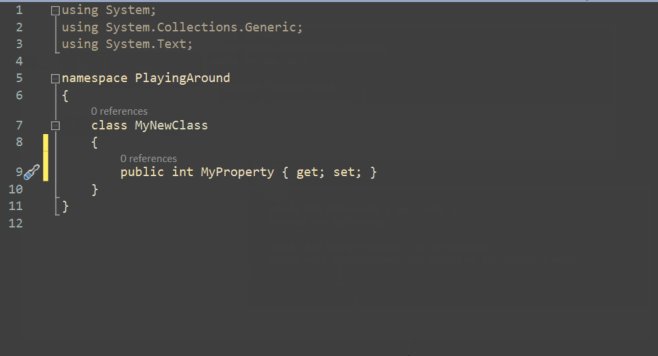
Refactoring
Visual Studio offers great support for refactoring (making changes to the structure of your code without altering the underlying functionality) and it seems to get better with every version. Once upon a time you needed to install third party extensions to get this kind of functionality. Now, it comes in the box. I highly, highly recommend that you take full advantage of the features that are provided in this regard. Depending upon where you have your cursor in the text editor, you will get a different, context-sensitive Quick Actions menu that can perform powerful functions in your code. Going into details of all the functionality provided would require a separate blog entry, but suffice to say, there's a lot and I suggest you play around with it to get an idea of what's available. The screenshot below should give you an idea of what you can do.

Note that you can also bring up the Quick Actions menu by hitting Ctrl+. (period) or Alt+Enter. You'll see this in the cheat sheet I provided above under the Formatting/Refactoring section.
Another good habit to get into is to periodically format and clean up your code. By typing Ctrl+K, Ctrl+D you can format your document, adjust the indentation, and more, all automatically. Visual Studio 2019 also has a Code Cleanup (see below) which will run a set of rules against your document to remove unnecessary usings, fix indentation, remove unused variables, and so on. FYI, in my primary Code Cleanup Profile I use all the rules (which are referred to as 'fixers').
For a more in-depth discussion of refactoring in Visual Studio, I would recommend you check out the official docs.
Productivity features of Visual Studio 2019
Now that we've gone over hotkeys, snippets, and refactoring, I'd like to move on to some of the nice features of Visual Studio 2019 that will also help you to be more productive. I give a brief description of the relevant features below and my impressions, if applicable, but you can read more from the official documentation here: https://docs.microsoft.com/en-us/visualstudio/ide/whats-new-visual-studio-2019?view=vs-2019
UI updates
- They've removed the top menu line from the UI, which showed the solution name in previous versions. There is more room for code. The search bar is also more prominently displayed.
New start window
- There is a new, cleaner start window with a more useful layout. There is now the ability to create new projects from the start window, in addition to opening recent projects. You can also quickly open online code repositories, like from Github, etc.
Export and share settings
- You can export and share installation settings, such as workloads and code-cleanup configuration in addition to the ordinary user settings (.vssettings) that you've been able to export up to this point. You can export your workloads as a .vsconfig file from the Visual Studio Installer.
Automatic updates
- You can now configure Visual Studio to download and install updates automatically, both for extensions and for the IDE itself.
New search
- The global search is more comprehensive and uses a fuzzy algorithm, which is "smarter" in what it searches for and the results it shows you. The search is also context-sensitive, so it will show you results that are more relevant to the context in which you are currently working (i.e. if you have a project open, etc).
One-click code cleanup
- By clicking the broom icon at the bottom of Visual Studio or typing Ctrl+K,Ctrl+E you can run Code Cleanup, which will run a set of rules against your document to format it, sort usings, etc. This behaves similar to the Format Document functionality in Resharper, but doesn't seem to be as comprehensive. For instance, it doesn't seem to reorder methods, properties, etc which is handy when working on a team and checking in the same files which have been modified by multiple people. You can save rules configurations as an .editorconfig file.
Solution filters
- Lets you selectively load projects in a solution, which can significantly improve load time. This is an improvement over the old way of creating/managing multiple solution files to achieve the same effect.
.NET Refactorings (not comprehensive)
- The default color scheme has changed and keywords, etc stand out more. Does not make a difference if you are customizing your color scheme (like I have).
- You can more easily refactor namespaces.
- In method signatures, you can select different layouts/alignments/indenting from the Refactor context menu (click the lightbulb).
- By clicking on members whose namespaces have not been imported, it now gives you the option to import namespaces from assemblies that haven't even been referenced yet. This is nice.
- For classes that implement an interface, you now have an option to "pull member up" to the interface.
- Certain code structures, like foreach loops, can be converted into LINQ statements using the Refactor context menu.
- Using the refactor context menu, you can reorder and remove parameters from a method signature.
- You'll get suggestions (squigglies) for unused members and other cosmetic changes to your code. You have the option to remove them using the Refactor context menu.
Pull Requests management
- You can manage Git pull requests from within Visual Studio. You can review code, add comments and emojis, view diffs, and do pretty much everything from within Visual Studio. You can even check out a pull request and run it locally.
Visual Studio IntelliCode
- Essentially IntelliSense on steroids. Uses machine learning to figure out the most frequently used types/members while you code. Look for the starred items at the top of the IntelliSense dropdown list. By default, it uses data from public code repositories. However, you can train it using your own code. Hit Ctrl+Q and type "IntelliCode" to bring up IntelliCode settings. Click on "Train on my code". IntelliCode is context-aware, so it will present options that are appropriate to the code structure/statement you are currently typing.
Debugging Improvements
- The debugger is a lot faster.
- There are search bars under locals/autos/watch. You can search for anything. This is pretty useful.
Visual Studio Live Share
- One of the most important native features of VS2019. This is an interactive and remote collaboration tool to work with other developers. Allows for real-time collaboration, and you can allow two-way collaboration if you want.
- Great for pair-programming, code reviews, or teaching. You can even do shared debugging. You can also share terminals.
- Click the LiveShare button in the top-right of Visual Studio to activate it.
- LiveShare is an extension in Visual Studio Code, so you can work with UI developers too.
Conclusion
That about wraps it up for this discussion of getting more out of Visual Studio 2019. There's obviously a lot more to learn and we haven't even scratched the surface on more advanced features like Visual Studio Extensions, etc. However, this will give you a good basis for using the tool more effectively. If you establish good habits early on, you will be able to write code more efficiently and effectively, ensuring a long and successful career. So get your hotkeys all set up, write some custom code snippets, and start churning out code like a pro!
Experts / Authorities / Resources
Mads Christenson
Kendra Havens
- VS Productivity Features (GitHub project)
Tools
This is entry #2 in the Foundational Concepts Series
If you want to view or submit comments you must accept the cookie consent.
